- 2017-3-13
- HP制作と運用

人間には様々な習性があります。私もよく知らなかったのですが、人間は左周りを好むそうです。
私が抱えていた(大げさですが)謎が解けました。フラフープ、気付けばいつも左周り。右回りに挑戦してみたのですが、なかなかうまくいきません。そこにこんな人間の習性が隠されているとは気付きませんでした。
情報収集の際の習性
情報収集の際、「流し読み」をしますよね。その「流し読み」の際、知らず知らずにやっている目の動かし方があるようです。それが「Fの法則」と「グーデンベルグ・ダイヤグラムの法則」というもの。
ホームページ制作の際、人間の無意識下の習性を考慮したデザインを心がける必要があります。何故なら、ホームページユーザーが「じっくり読む」ということは絶対にアリマセン。だからこそ、「Fの法則」(後述)に従い、冒頭2つ目までに、興味を駆り立てるための情報を盛り込んでおかなければ、その他の情報は目に触れるチャンスすらないのです。
Fの法則とは?

このページには一体何が掲載されているんだろう?と言う時の目の動きが「Fの法則」。具体的には
① まず、左から右へ水平方向に動く。
② 次に、少しページを下ってから水平方向に動く。多くの場合、最初よりも少し短い距離で視線が止まる。
③ 最後に、視線はコンテンツの左端部分を縦に動く。かなりゆっくりと上から下に視線を動かしていく。
整理すると、見てもらえる可能性の高い部位は
・見出し
・文章ならば最初の数行
・箇条書きなら前半部分
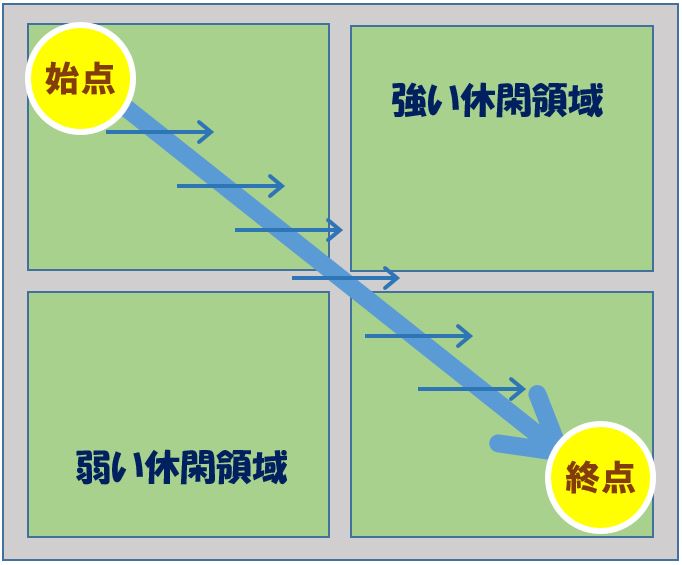
グーデンベルグ・ダイヤグラムの法則とは?

均一に配置された「同質の情報」を読取る時、人の視線は左上から右下方向へ移動していきます。
・重要な要素は斜めの主要ライン上(ブルーの太線)に沿って配置。
・左上(黄色の始点)に見てほしい「タイトル」や「テキスト」を配置。
・右下(黄色の終点)に押してほしいバナーや、問合せ先を記載。
これらの人間の習性を理解した上で、ページ毎の目的に合わせた項目の配置が重要となります。
この法則は、ブログ記事作成の際にもとても参考になります。
✔分かりやすく興味深い小見出しを付ける
✔段落や箇条書きの冒頭には、内容を端的に伝えられる言葉や表現を用いる。
✔縦移動の際、視線を運びやすいように目印(数字、矢印など)を置く。
要は「読みやすい」か「読みにくいか」。参考にしてみてください。