ホームページの制作に重要な「構成図」とは?
ホームページの構成図って、聞いたことありますか?
もちろん、ホームページ制作会社の方ならご存じだと思いますが、
ホームページ制作業者にホームページを作ってほしい、と思っておられるお客様は、
構成図、と言っても「???」
となろうかと思います。
簡単に言うと、ホームページの設計図のようなもの、と考えるとわかりやすいかもしれません。
設計図、というと、デザイン的なことでは、黄金比率だとか、タイポグラフィ、余白設定、文字のカーニングやらなんやら…他にも色々ありますが、「構成図」というのは文字通り、
ホームページを構成する図面、
なので、それを見れば、そのホームページが全体として
・どれくらいのボリュームで、
・どれくらいのページ数で、
・どんなことについて記載されているか?
が、俯瞰してみることができる、そんな感じのモノです。
サイト構成図、サイトマップ、などと言うこともあります。
しかし、サイトマップ、というとまた、別な意味もありますので、ここではわかりやすく「ホームページの構成図」と言っています。
ホームページの構成図とワイヤーフレームは別物
また、ホームページの構成図は「ワイヤーフレーム」と混同される事がありますが、ホームページの構成図とワイヤーフレームは、違います。
ホームページの構成図は、ホームページの全体像を示していて、ワイヤーフレームは、ホームページ内の1ページ毎の構成(レイアウトや、掲載内容の概略など)のことを言います。
わかりやすいですね。
構成図は、サイト全体。
ワイヤーフレームは、各ページ毎。
そして、ホームページを制作するにあたっては、この「構成図」なるものがとても大切なのです。
弊社では、まず、見積もり段階でこの構成図を作成します。
この時点で制度の良い構成図を作成するには、ヒアリングがとても重要です。
「そんなややこしいこと言わんと、とりあえずホームページ作ってよ。」
と、そういうお声も確かにいただくことはありますが、それでも、出来る限り良い結果を出せるホームページを作るために、この構成図を作りこむ必要があるのです。
うーーーん。作家さんが、何の構成も考えずに行き当たりばったりで小説を書き出して、話がとっちらかってそのうち、どこに着地すればいいのかわからなくなる、というそんな感じでしょうか。
ホームページを見ていて迷子になったことありませんか?
構成図を作らずに着手したホームページでよくあるのは、
・さっき見たページにもう一度アクセスしたくてもたどり着けない。
・リンク先が表示されないボタンやバナーがある。
こんなことです。
こんな経験したこと、皆さんもおありではないですか?
弊社では基本的に、ホームページのトップページから、全てのページに何らかの形で1クリックで飛べる形が望ましいと考えています。
※ちなみに、サイト構成と、リンク設計では、また、意味が異なります。
しかし、大規模サイトの場合はその限りではありませんし、また、ブログ記事のとても多い情報系サイトは、記事のカテゴライズが重要であり、単純に全ての記事にトップからリンクを貼ればよいというものではありませんが、そのホームページのメインコンテンツへのリンクは、基本的にトップページから1クリックでリンクします。
また、ホームページで迷子になりやすい構成は、階層が深いことが一つの大きな理由になっています。
階層が深いと、どうしても、1クリックでたどり着けないページが存在することになりやすいのですが、
弊社ではそんな場合も、トップページのレイアウトとしてカテゴライズしたメニューをできる限りテキストリンクにするなどして、
カテゴリ内の各下層ページへリンクする、というやり方をとっています。
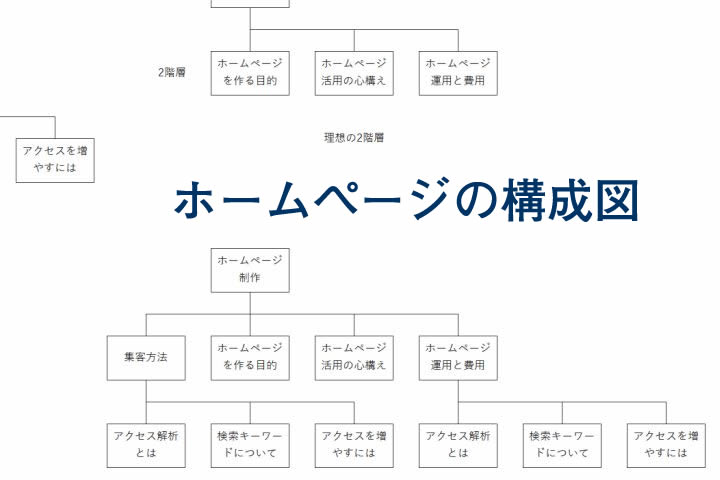
例えば、下記の様なコンテンツがあるとします。
これらのコンテンツをカテゴリで分けると、どうしても、3階層目に3項目、という形になります。
そうした場合、一番、上の階層の「ホームページ制作」という1階層目のカテゴリから、2階層下の3階層目は、
「ホームページ制作」カテゴリの中の
「集客方法」カテゴリの中の
「アクセス解析とは?」
ということになり、一番上の「ホームページ制作」という階層から直接「アクセス解析とは?」にリンクしないように思われます。
が、しかし、そこを故意に第一階層からリンクを貼るのです。
しかも、間のカテゴリ「集客方法」の中のコンテンツである、ということもわかるように。
ここではデザインについては置いといて、上記の様に関連するページを階層ごとにまとまってリンクを貼っているとわかりやすいですね。
こうすれば、ユーザーは、ホームページ制作の中の見たい項目から自由な順番で見ることができます。
ブログがあると、メニューは、多くなりがちですが、見せ方の工夫で、見やすい画面設計は可能です。
これくらいの規模であれば大したことはないかもしれないですが、下記のような規模になってくると…どんどんややこしくなります。
頭の中の図面では既に対応が不可能な状態です。
構成図はホームページ作成に必須
いずれにしても、サイト構成図が無ければ、
わかりやすいホームページ、
人に見てもらえるホームページ、
有効に活用してもらえるホームページ、
を作るのは、難しいと言うことなのです。
部屋の片付けや、
ファイルの整理、
などと、似ているかも知れません。
何も考えず、ルールもない状態で、
あんなことや、
こんなこと、
そんなこと、
まで書こうと思うと、人が見たらぐちゃぐちゃのものができることになります。
しかし、それは、おそらく、自分で見返しても、訳の分からないものなのです。
あなたは、片付けや、ファイル整理で、そういう経験ありませんか?
ホームページ制作において、そんな経験をしたくないなら、必ず、構成図を用意してもらいましょう。
構成図を作成してくれるホームページ制作会社をお探しなら、こちらから当社にお問い合わせください。